-
한강 프로젝트 0. 첫 끗발이 개 끗발이다개발기/한강 프로젝트 2021. 5. 29. 20:02
목차
한강 프로젝트 0. 첫 끗발이 개 끗발이다 (설계)
한강 프로젝트 1. 자동 로그인!! (Auth 페이지 - 로그인, 회원가입, 아이디, 비밀번호 찾기)
한강 프로젝트 2. Canvas API 를 사용한 시간표 만들기 (시간표 페이지)
한강 프로젝트 3. (강의평 페이지)한강 프로젝트 4. (강의자료 페이지)한강 프로젝트 5. (강의자료 상세 페이지)한강 프로젝트 6. (강의평 상세 페이지)한강 프로젝트 7. (메인 페이지)한강 프로젝트 8. (배포)한강 프로젝트 9. (회고)한강 프로젝트 10. (분석) - Google Analytics를 이용한 웹 로그 분석
잘못된 정보를 기술한 부분이 있다면 댓글이나 jong951005@gmail.com 으로 지적해주시면 감사하겠습니다!!
안녕하세요, 한국기술교육대학교 IT 학술 동아리 BCSDLab의 FrontEnd 파트장을 맡고 있는 박종호입니다.
2021년 3월 10일부터 지금까지 교내 강의들의 평가와 족보를 공유할 수 있는 한강 프로젝트 웹 개발 PM을 맡고 있습니다.

6월 중순을 배포 예정일로 생각하고 있습니다. 그동안 프로젝트를 진행하며 많은 느낀 점, 깨달은 점들이 있었습니다. 이를 회상하며 기록 및 공유하고자 차근차근 글로 정리해보려 합니다.
시작
한강 프로젝트는 제가 맡기 이전부터 동아리 내에서 진행되고 있던 프로젝트입니다.
그러나 프론트엔드 개발 인력들이 군대와 개인 사정으로 이탈하게 되며 무산되었고 때문에 안드로이드, iOS는 배포하되 웹 배포는 하지 않으려 했습니다. 마침 소식을 들은 저는 제대로 된 프로젝트 경험을 갈망하고 있었고, 이를 알아본 멘토님께서 프로젝트 참여를 제안하며 시작하게 되었습니다.
당시 UI/UX 팀에서 초기 버전 웹 GUI 작업이 마무리되기까지 일주일 정도의 시간이 있었고, 이 기간 동안 저는 프로젝트의 목적 및 방향성을 파악하며 초기 설계 및 Convention을 만들게 되었습니다.
첫 끗발이 개 끗발이다
도박판에서 초반에 패가 잘 붙어서 돈을 따다가 결국엔 빈손으로 일어나게 되는 경우를 "첫 끗발이 개 끗발이다." 라고 합니다.
저는 이전에도 몇 번 작은 팀의 리더를 맡은 적이 있는데, 항상 비슷한 경험을 하였습니다. 첫 시작은 모두 열정을 갖고 시작합니다. 그러나 시간이 지나며 처음의 열정은 사그라지고 불만이 하나둘 생겨납니다. 고난을 이겨내고 나온 결과물은 첫 기대와는 달라져 있는 경우가 많았고, 심지어는 프로젝트가 무산되기도 했습니다. 첫 끗발이 개 끗발이었던 것입니다.
저는 한강 프로젝트에서 같은 절차를 밟기 싫었고, 어떻게 하면 이런 문제를 해결할 수 있을지 고민을 했습니다.
제가 도출한 문제의 원인은 통일되지 않은 규칙에서 비롯된 불만이었습니다.
'나는 이렇게 하는데 왜 너는 이렇게 해?' 에서 시작한 사소한 불씨는 조금씩 큰 불만으로 자라나게 되고, 결국 팀 분위기를 해치게 된다고 느꼈습니다. 이를 팀원 모두가 공감할 수 있는 Convention을 만들어서 해결하고자 했습니다.
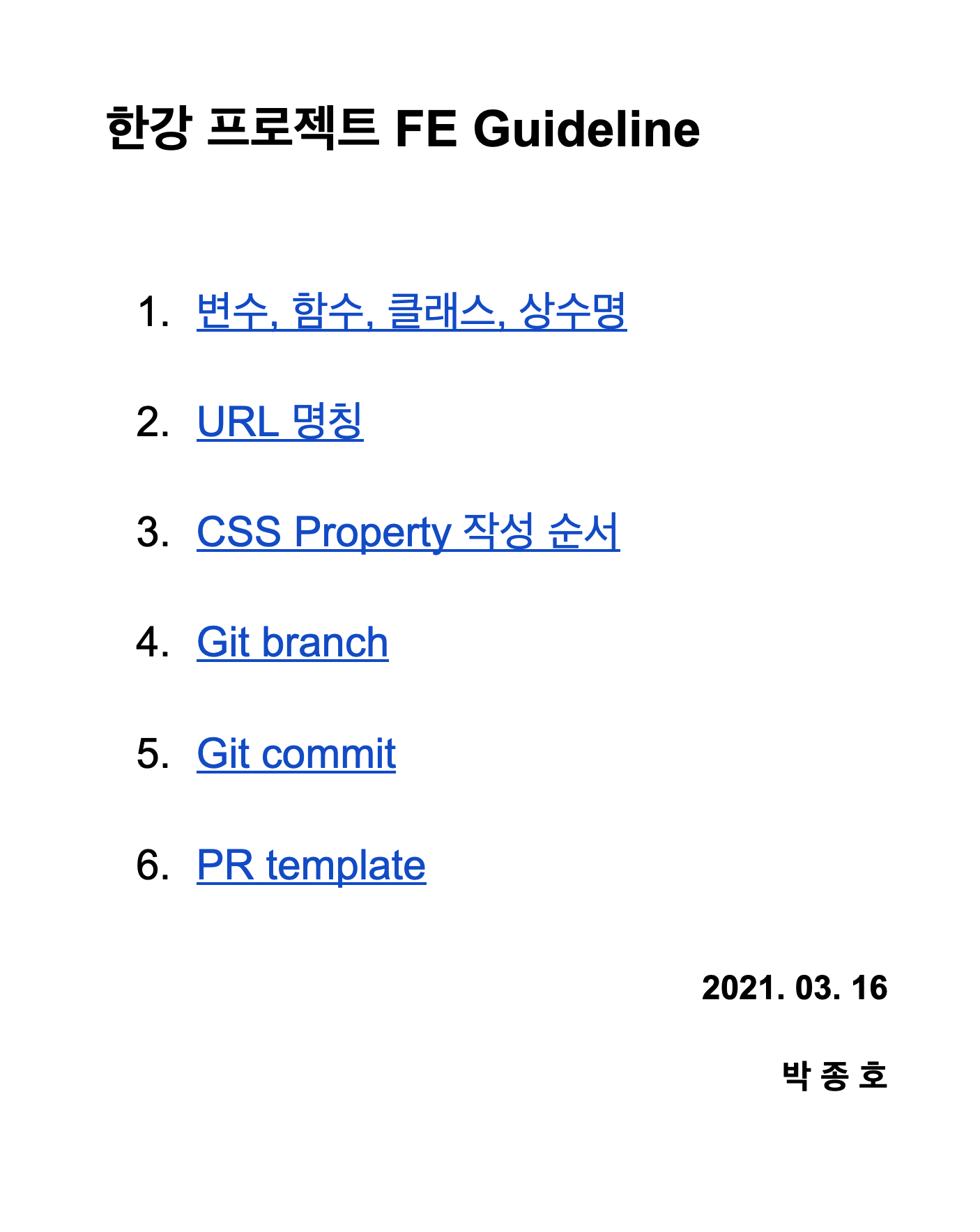
당시 만들었던 가이드라인입니다. 총 6개의 항목으로 구성되어 있습니다.
Git branch, commit convention
정했던 여러 컨벤션이 있지만, 개인적으로 가장 마음에 들었던 부분은 4, 5번째 부분인 git 협업 방식입니다.
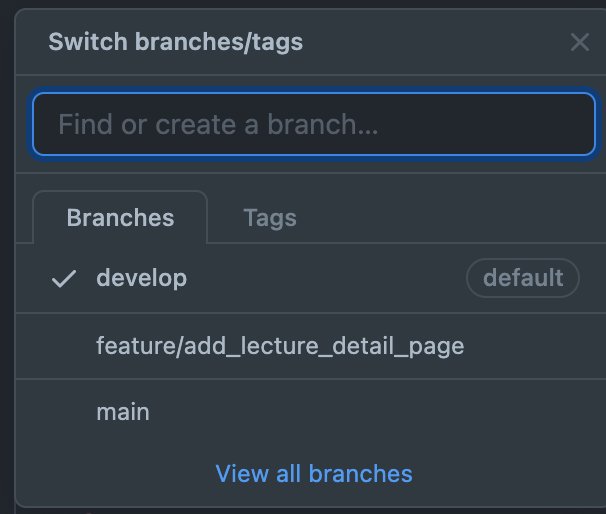
우아한 형제들 기술 블로그의 "우린 Git-flow를 사용하고 있어요" 를 보고 큰 영감을 받았는데, 이 경험을 토대로 현 프로젝트 브랜치를 git-flow 에서 약간 변형하여 관리하고 있습니다.

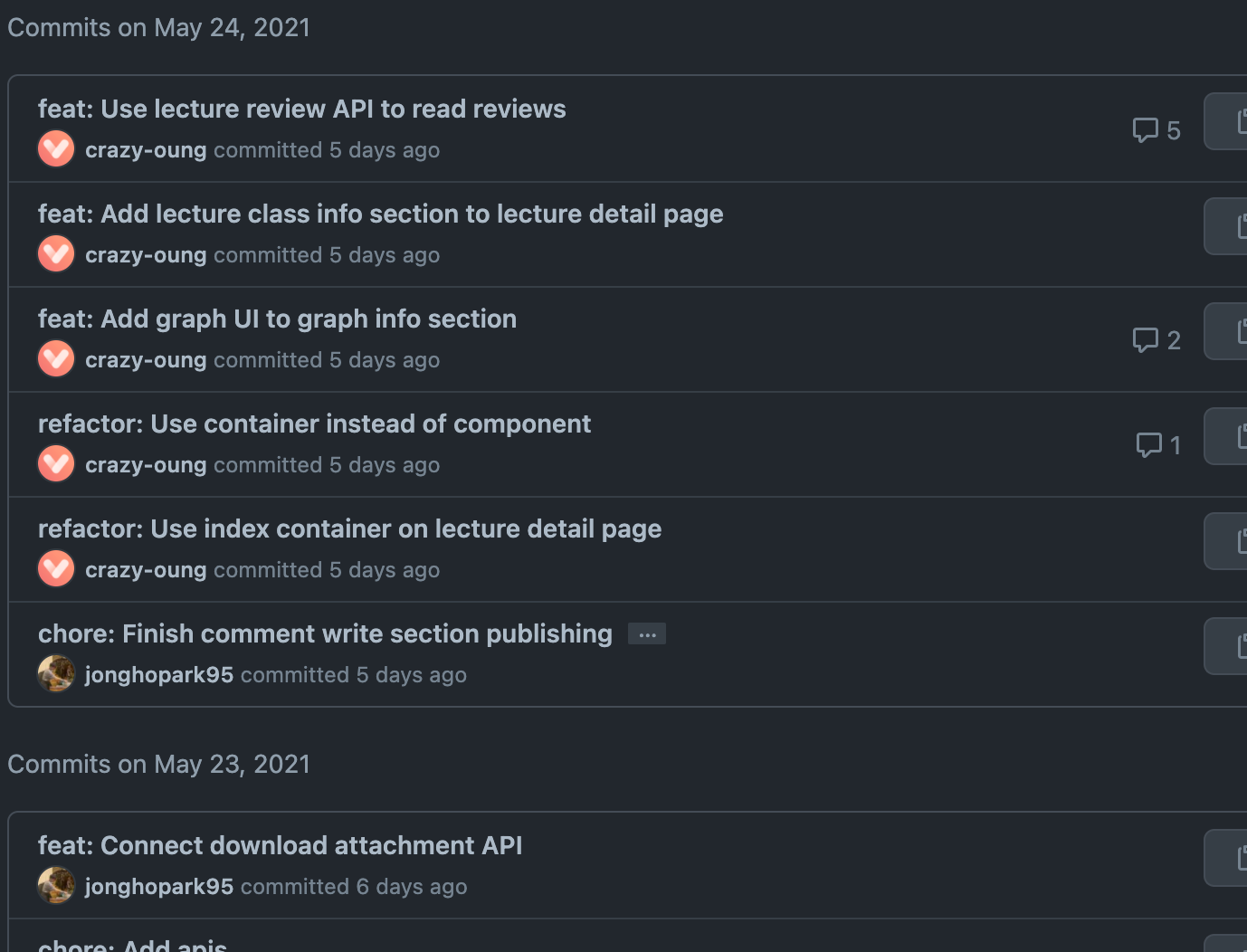
아직 개발 중이라 default 브랜치를 develop으로 지정하였습니다. 팀원들은 feature/{작업명} 의 형태로 브랜치를 만들어 해당 브랜치에서 작업하고 있습니다. 커밋은 [commit type] : [message] 구조로 작성하고 있습니다. 커밋 타입은 build, feat, fix, ... 등으로 구성되어 있으며 커밋의 목적을 명료하게 만들어 줍니다.

올바르게 선택한 commit type은 코드 리뷰에도 도움을 준다고 생각합니다.
폴더 구조
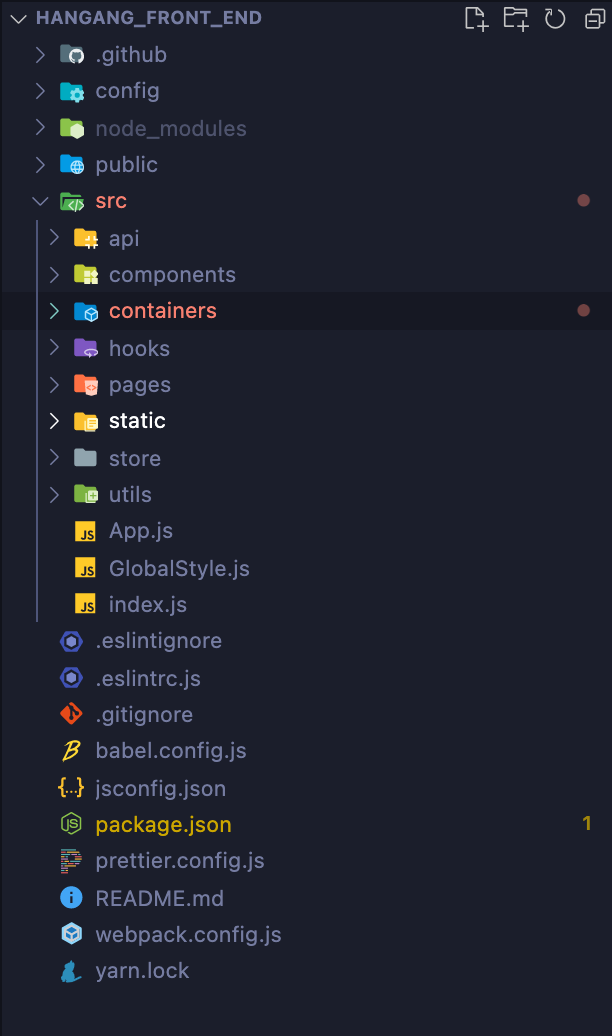
프로젝트를 설계하며 고민을 많이 했던 부분 중의 하나입니다. 폴더 구조를 설계하는 것은 개발자의 취향 차이지만 보다 직관적이고 작업하며 혼동을 가져오지 않을 구조를 만들고 싶었습니다. 여러 repository를 참고하며 최종적으로 결정했던 폴더 구조는 다음과 같습니다.

현재 repository 폴더 구조입니다. Dan Abramov의 유명한 글인 Presentational and Container Components 에 영향을 받았지만 해당 글에 서술된 구조는 소형 프로젝트에서는 약간 복잡하다고 느꼈습니다. 이 때문에 단순하게 component, container로 구분했습니다. Container 와 Component 를 구분하는 기준은 여러 가지가 있겠지만, 저는 다음 두 가지 기준으로 구분하였습니다.
1. 크기가 큰 자료를 반환하는 API call을 하는가?
2. 재사용성이 있는가?
첫 번째 기준에 전제가 붙는 이유는 가끔 컴포넌트가 API call을 해야 하는 상황이 있었기 때문입니다. 예를 들어, 게시물에 좋아요를 요청하기 위한 Thumb GUI는 여러 컨테이너에서 사용하기 때문에 컴포넌트로 분리하고 싶었지만, 클릭했을 시 API call을 하기 때문에 component로 구분하는 것이 맞는지 의문이 들었습니다. 이를 해소하기 위해 1번과 같은 기준을 정했습니다.
조잡한 설계...
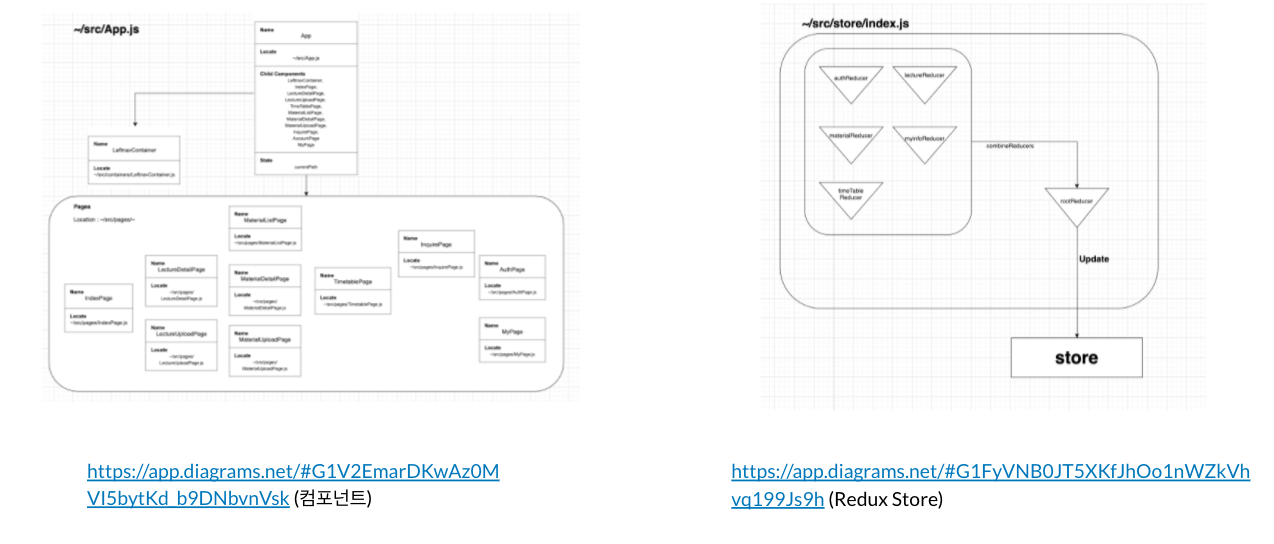
다음으로 웹 애플리케이션의 전체적인 흐름을 파악하기 위한 다이어그램 설계를 하였습니다. 이전까지 전체적인 흐름을 가지고 작업해본 적이 없었는데, 설계를 위해 GUI를 자세히 살펴보며 미처 발견하지 못했던 오류나 빠진 부분을 발견하는 등 발생할 수 있었던 문제를 사전에 해소할 수 있었습니다. 또, 여러 컨테이너에서 사용할 공통 컴포넌트를 머리 속에 그리며 중복될 수 있었던 코드를 방지할 수 있었습니다.
설계의 또 다른 기대 효과로 제 3자에게 한 번에 아키텍처를 이해할 수 있도록 문서화를 할 수 있다는 점이 있었습니다. 다만 부족한 지식과 경험의 문제로 만들었던 다이어그램은 다른 사람들이 이해하기 어려웠습니다. 시간이 촉박했기에 넘어갔지만, 앞으로 맡게 될 프로젝트에서는 좀 더 직관적이며 가독성이 뛰어난 다이어그램 설계를 해야 겠다는 다짐을 하였습니다.

당시엔 최대한 직관적으로 정리하려고 했는데... 지금 보니 조잡하다고 느껴집니다 ㅜㅜ
Webpack, Babel, Eslint, Prettier
마지막으로 프로젝트 초기 설정입니다.
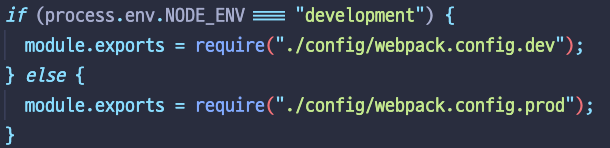
개발 환경에 따라 유연하게 plugin을 적용하고 싶었기에 create-react-app 보단 webpack을 사용하기로 했습니다. webpack.config.js에 환경에 따라 사용할 config 파일을 적용하도록 설정하였습니다. webpack.config.dev 에는 dotenv, html-webpack-plugin과 devServer 설정을 추가하였습니다.

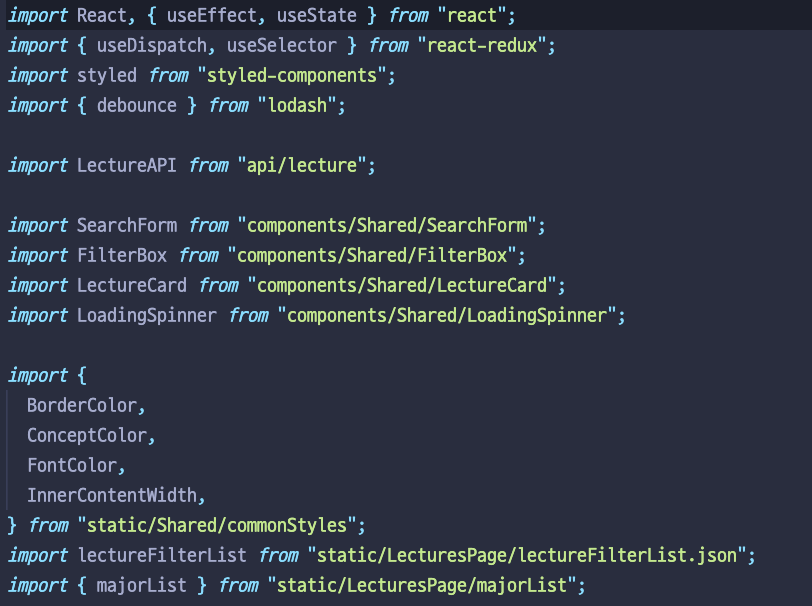
webpack.config.js 다음으로 Babel 설정입니다. 저는 모듈을 import 할 때 절대 경로를 선호하기 때문에 module-resolver를 사용하여 alias를 적용하였습니다. 또, JSX를 사용하기 위해 preset-react를 추가하였습니다.

절대 경로 극호!! Linter로는 Eslint를 사용하고 있습니다. 초기에는 간단한 규칙을 추가하고 넘어갔는데, 지금 와서는 useEffect dependency를 관리할 수 있는 plugin을 추가했으면 어떨까 하는 아쉬움이 남습니다.
마지막으로 간단한 Prettier 설정을 해주었습니다. 대충 작성한 후 저장 시 자동 정렬해주는 Prettier는 애정하지 않을 수 없습니다.
마무리
지금까지 프로젝트를 맡은 후 일주일 동안 했던 작업들을 나열해봤습니다. 당시엔 이렇게까지 해야 할까 싶었던 작업들이 꽤 있는데, 그 작업들이 아직도 프로젝트가 흔들리지 않도록 지탱해주는 것 같습니다. 다음은 본격적인 개발 작업에 대해 포스팅하도록 하겠습니다.
'개발기 > 한강 프로젝트' 카테고리의 다른 글
한강 프로젝트 2. Canvas API 를 사용한 시간표 만들기 (0) 2021.06.21 한강 프로젝트 1. 자동 로그인!! (2) 2021.06.06